Introduction
In the early days of the internet, it was common for individuals to have a single online identity that they used for all of their internet activities. This made it relatively easy for people to build a reputation and for others to trust them online. However, as the internet has grown and become more complex, the idea of a single online identity has become increasingly problematic.
Web3 and multi-persona
Enter web3 and the concept of multi persona. Web3 refers to the third generation of the internet, which is characterized by the use of decentralized technologies such as blockchain and peer-to-peer networks. One of the key features of web3 is the ability for individuals to have multiple online identities, or "personas," that they can use for different purposes, such as work, personal life, or specific online activities.
What does it bring?
This is a significant shift from the web2 model, where individuals typically had a single online identity that was tied to their real-world identity. With web3 and multi persona, individuals can create multiple online identities that are completely separate from their real-world identity, allowing them to engage in different activities online without having to worry about their reputation being tarnished.
So why is the ability to have multiple personas important? There are a few key reasons:
- Privacy: One of the biggest concerns with the internet is the lack of privacy. With web3 and multi persona, individuals can have multiple identities that they use for different purposes, allowing them to keep their personal information private and separate from their online activities.
- Reputation management: In the web2 world, it was easy for individuals to build a reputation that was tied to their real-world identity. However, this could also be a liability if an individual made a mistake or engaged in activities that were not in line with their reputation. With web3 and multi persona, individuals can create separate identities for different activities, allowing them to manage their reputation more effectively.
- Increased security: In the web2 world, individuals were often targeted by hackers who were able to gain access to their online accounts and steal sensitive information. With web3 and multi persona, individuals can create separate identities for different activities, making it more difficult for hackers to target them and increasing their overall security.
Overall, the rise of web3 and multi persona is a significant shift in the way that individuals interact with the internet. It allows individuals to have greater control over their online identity and reputation, while also increasing their privacy and security. As web3 technologies continue to mature, it is likely that the use of multi persona will become increasingly common, fundamentally changing the way that we think about our online identities.
How to create and manage a multi-persona with GemWallet?
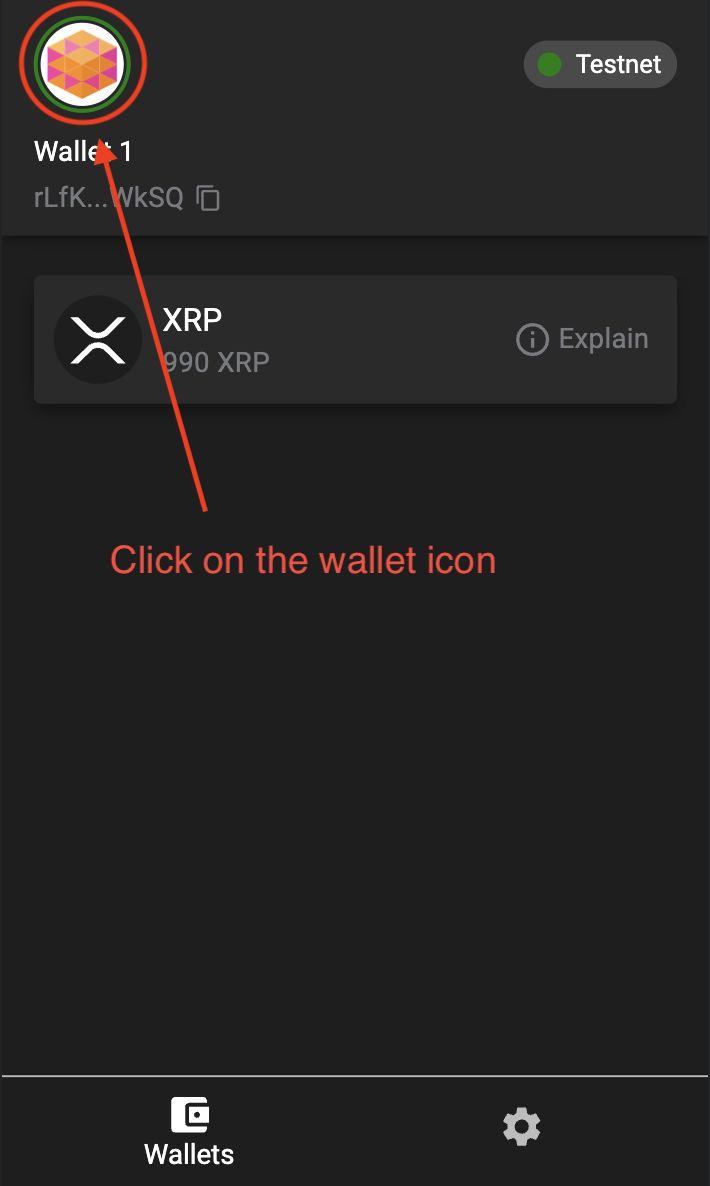
In order to add a new wallet click on the "Wallet Icon" button.

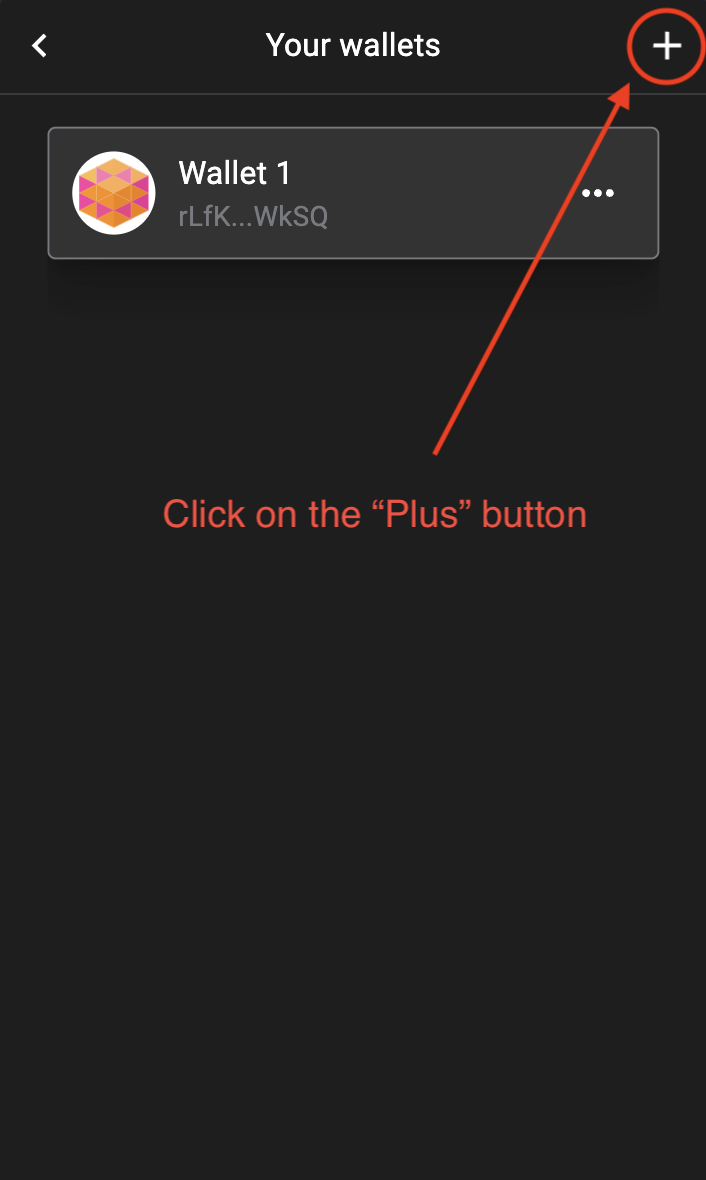
- Click on the "Plus" button.

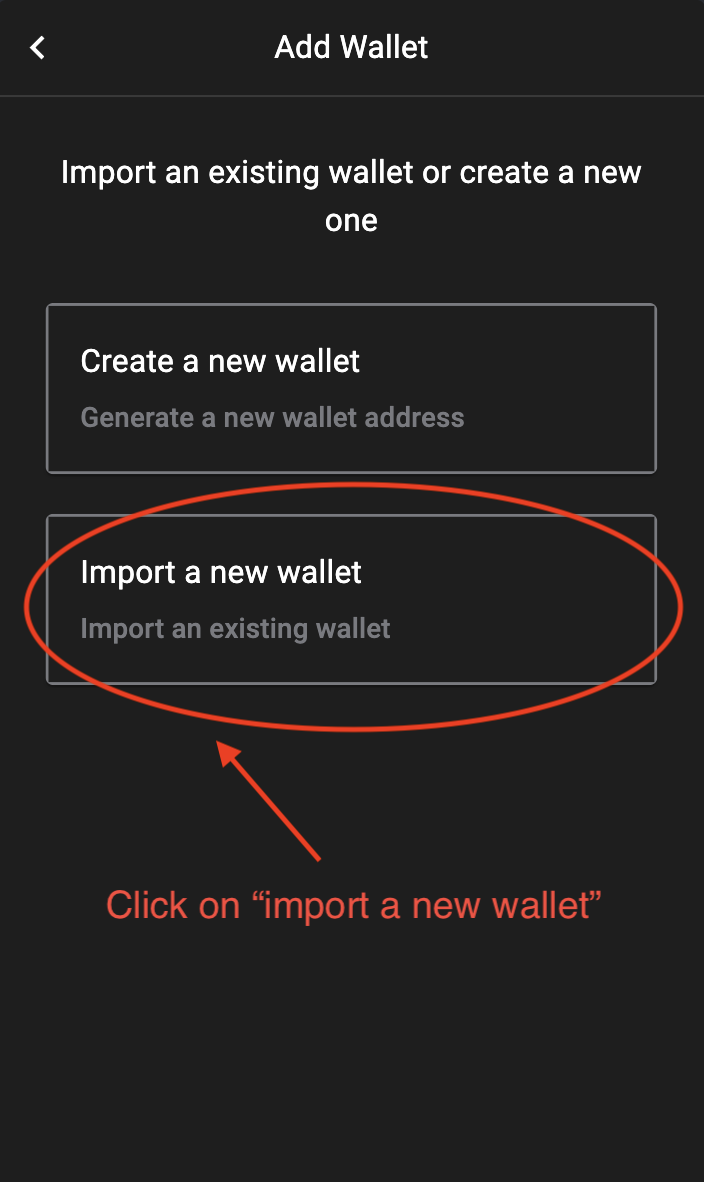
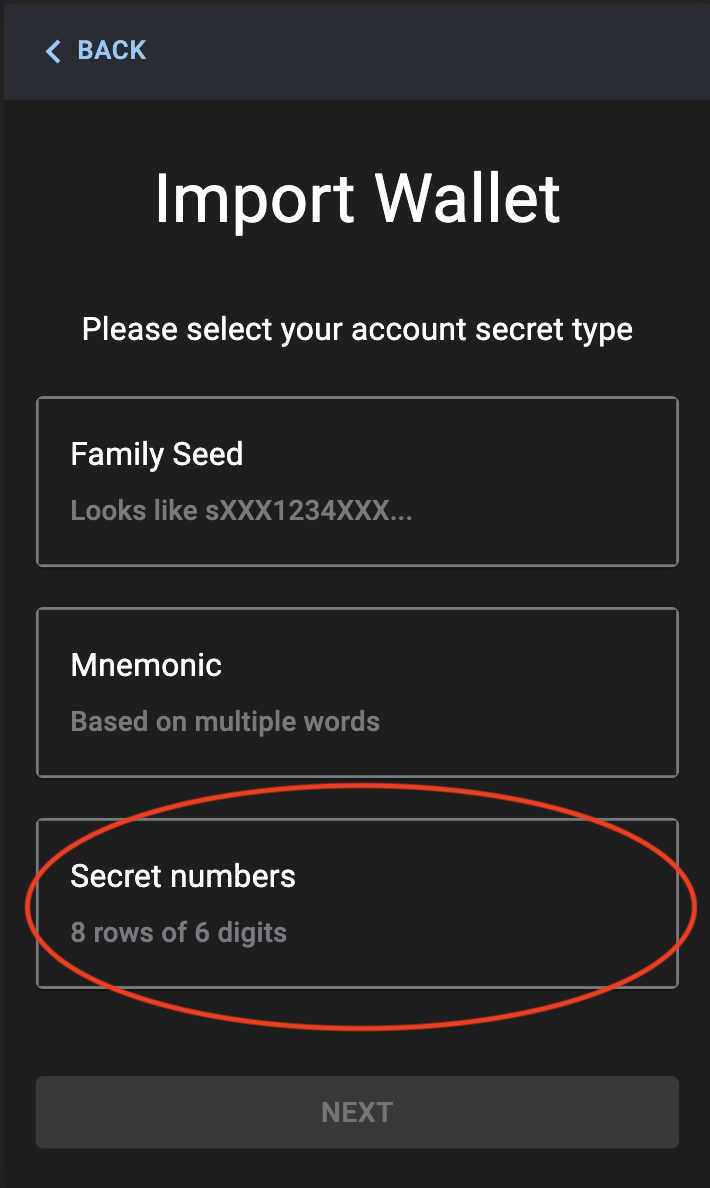
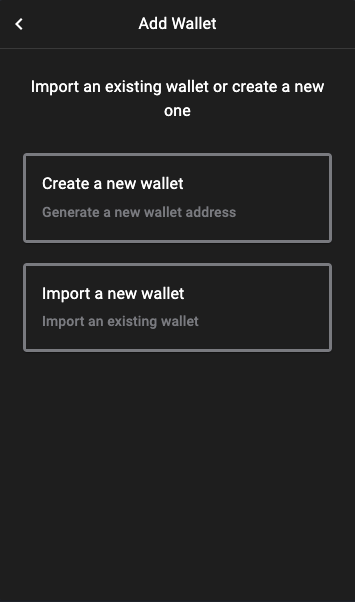
- Confirm your password, and then either "Create a new wallet" or "Import a new wallet".

Steps to follow when creating multi-persona
There are several steps you can follow to create and manage a multi-persona:
- Determine your purpose: Decide what you want to use your multi-persona for and what aspects of your identity you want to separate. This will help you to decide which personas to create and how to manage them.
- Create your personas: Create different wallets within GemWallet.
- Use your different wallets for different purposes: To further separate your personas, use your wallets for different purposes. For exemple use one wallet for buying things for your home and another one to buy the gifts for your partner. This can help to prevent your personas from being linked together through shared IP addresses or other identifying information.
- Be consistent: To maintain the integrity of your personas, be consistent in the information you provide and the activities you engage in with each one. This will help to prevent your personas from being linked together.
- Regularly review and update: Periodically review and update your personas to ensure that they are still serving their intended purpose and are not being linked together.
By following these steps, you can create and manage a multi-persona to maintain privacy and security online and separate different aspects of your online identity.